Open a transparent image. The size is up to you, but for the purpose of this tutorial, let’s make it a 600x 230 pixels image.
Choose your foreground and background colors.
Choose the Rectangle Drawing Tool and choose the following settings.
![]()
Now draw a rectangle across your image.

Now pull the nodes near the edge of your image just off the canvas.
Effects>Texture Effects>Blinds

Chose these settings.

If I am making a really textured ribbon, I like to add some noise. Do this now – as much or as little as you like.
Next select the top and bottom empty space around your ribbon by holding down your shift key, while clicking the transparent space with your magic wand tool.
Invert selection.
Selection > Modify> Select Selection Borders.

Set this to 10. Note: This always needs to be the size of the Line Style Width you chose to begin with. In our case it was 10. If you changed the settings you need to change it here too!

Keep the selection active (keep the ants marching) and create a new Raster Layer.
Effects>3D Effects>Cutout

Still keep the ants marching and create another new Raster Layer. Repeat Effects>3D Effects>Cutout but change the settings to the following.

Next you need to play with your opacity sliders. Depending on what color you chose for your ribbon, adjust your opacity on the white and black cutout until you have the bevel effect you like.
Merge when you are happy with your result.
With some ribbons the process stops here. However, you can give your ribbon a more realistic effect, especially if you are trying to do a silk or satin kind of ribbon, by using a free plugin filter. You can download it here.Scroll all the way to the bottom where it says “Greg’s filters” and download both. To install, unzip and extract into your PSP plugins folder.
Once installed, go to Effects>Plugins>Greg’s Factory Output Vol II>Pool Shadow

Choose the following settings.

You can of course adjust to your own liking. Just play with the sliders and see what effects you like !
Now to the task of making this ribbon longer, ie seemless.
Select an area on your ribbon with the rectangular selection tool, where you just hit one of the darker shadows of the crossgrain.

Image>Crop to Selection
Copy your remaining ribbon onto a much bigger image – the height has to be at least 230 pixels and the length depends on how long you want your ribbon.
Paste your ribbon bit again as a new layer and drag it to join the first ribbon part.
Select Image>Mirror and join both parts at their seems. They should match up seamlessly. Continue to Paste as new Layer and join, then Paste as new layer – Mirror and join at the seams until you have the desired length of ribbon.
Merge all your layers (merge visible layers) and apply a drop shadow if you so choose.
Here is your finished realistic ribbon !

Let’s make another paper. This is called an embossed paper.
So let’s open Paint Shop Pro. Remember I’m using X so if my icons look a little different don’t worry just look around.
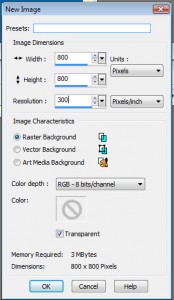
1. Select New Image ![]() Or press Ctrl+N.
Or press Ctrl+N.
Width and height 800 Pixels
Resolution 300 Pixels per Inch
Raster background
Color marked to Transparent
Select Ok
2. Open your palette you created in Lesson 1. ![]() Or press Ctrl+O.
Or press Ctrl+O.
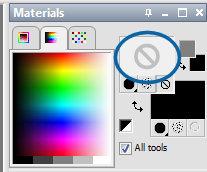
3. Select your dropper tool.![]() Or press E.
Or press E.
I’m going to select the last color #ff4500.
You should see the foreground box in your Materials area turn #0a64a4.
4. Select the flood fill tool. ![]() Or press F.
Or press F.
Now fill your new 8×8 image.
5. Right click on your layer palette and select duplicate. On the top layer set the Blend Mode of the duplicated layer to Luminance (Legacy).
6. Now when I created this palette I thought summer. So I want to add summer objects to my paper. So I’m going to do a simple google image search on flip flops, pails and shovels. So you will find that when you search “flip flop” you will get 7,470,000 results but 2/3’s of them I can’t use. I need something that’s more like a coloring book. A black and white vector image. So the handy new options panel that google added on the left side has the awesome option Line Drawing.
Which reduced the number of images to 87,900 results. But I see some great potential images i want to use. I found two that i liked i just right clicked and selected save as right on the page.
7. Back to PSP. Open your new embossing objects. ![]() Or press Ctrl+O.
Or press Ctrl+O.
8. Now since my two objects are .jpgs I need to promote background layer so I’m able to make them into transparent objects. You can either right click on the layer in your layers palette and select Promote Background layer.
Or Layers –> Promote Background Layer
9. ![]() Using the wand tool you need to select all the white parts of our embossing objects and hit delete.Leaving only the black lines behind.
Using the wand tool you need to select all the white parts of our embossing objects and hit delete.Leaving only the black lines behind.
10. So now on my first image the flip flops using the ![]() select just the lines. Press Shift to add more lines that need to be added so that everything has the march ants on them.
select just the lines. Press Shift to add more lines that need to be added so that everything has the march ants on them.
11. Press Ctrl+C to copy.
12. Back to our paper. Select Layers –> New Raster Layers (layer 3 if your counting)
13. While on your new blank layer press Ctrl+E which is paste as new selection. Randomly place flip flops.
14. Continue steps 8 threw 13 with your second object which was a pail and shovel for me.
So right now my paper looks like this.. Blah
15. Using the wand ![]() select all the negative parts not the line drawings and make sure your on the top level. Remember press Shift to add more parts, or Ctrl to remove something you’ve clicked by mistake.
select all the negative parts not the line drawings and make sure your on the top level. Remember press Shift to add more parts, or Ctrl to remove something you’ve clicked by mistake.
16. Now select your 2nd layer the layer that we changed the blend mode to Luminance.
17. Select Effects –> 3d Effects –> Drop Shadow with these settings.
Vertical:3
Horizontal:3
Opacity: 100
Blur:5
Color: White
18. Now select drop shadow again. Effects –> 3d Effects –> Drop Shadow with these settings.
Vertical:-3
Horizontal:-3
Opacity: 100
Blur:5
Color: Black
19. Now right click on the top level the one that has all the flip flops and pail (on the layer palette) and delete the layer. (Back to 2 if were counting.)
We still have something like this. Still kinda blah.
20. But lower the opacity to 19, and we have a cute embossed summer themed paper.
]]>
Now to change gears a minute. Let’s talk about sizes. What size do you want your kit? Well does it matter. To some people who may purchase your kit they at lest want consistency through out. LARGE LARGE embellishments with tiny papers, is frustrating.
My four basic sizes:
12×12 inches- 2400×2400 pixels
Positives: This is a standard size in the scrap-booking industry. 12×12 offers a lot of workspace as well as a familiar look to scrappers. It is easy to store and display 12×12 layouts because albums in this size are readily available. Many photos can be used and they are clear and visible after printing.
Negatives: Layout is larger than your average home printer so most scrappers will need to have these printed outside the home. Many scrappers have to print at 11×11 at local copiers.
Blue says: I personally do not create and try not using these sized kits, mainly because even when i use my “nice/new” laptop it slows down paint shop pro to a crawl when i have 3 12 x 12 papers open. Just copying and pasting into a new frame has a huge lag.
10×8 or 8×10 inches – 1600×2000 or 2000×1600 pixels
Positives: Easy to create prints from home or in a photo lab. This size is easy to store in a similar manner as 11×8.5 layouts. Prints can easily be framed for hanging at home or presenting as gifts.
Negatives: Can be expensive to print in a lab if you print many layouts at this size. 8x10s tend to swim in the large page protectors.
Blue says: It is the largest size I can print through my home printer, as well as printing at Wal-Mart in a pinch at a reasonable cost. I do find it limiting as to the number of photos it will hold.
8×8 inches – 1600×1600 pixels
Positives: Can be easily sized from 12×12 products or “trimmed” from 8×10 images. Finding 8×8 albums and refills is as easy as walking into your local scrapbook store or Michaels Craft Store. A multi-page album can be completed quickly for gift giving.
Negatives: This size often needs to be an 8×10 when printing at the photo mart, leaving you 2 inches to trim from the print. When resizing from 12×12, details can be lost and text may become too small to read clearly.
Blue says: This is the size I use the most. Not only am I able to quickly upload 8×8 pages to my Wal-Mart account and have a hardbound book printed quickly and beautifully. As well as the ability to print at home. This size allows me to open multiple files in Paint shop without the lag. Usually if I’m in the process of using a 12×12 kit I automatically re-size it to 8×8.
4×4 inches – 800×800 pixels
Positives: Can be easily sized from 12×12 products or “trimmed” from 8×10 images. This uncommon size actually works best as a physical thumbnail image of existing layouts. You can print at a photo lab in 4×6 size, allowing a 2 inch border for notes, credits and other information. Easily stored in a standard 4×6 photo album.
Negatives: 4×4 is not a standard size in the industry. Often needs to be presented to the photo lab at 4×6 size and the border needs to be trimmed, if desired.
Blue says: This is usually called a Tagger Kit. I’ll explain a little more.
What are tagger kits?
Tagger kits generally contain elements and papers, just like full-sized scrap kits, but are scaled to 800×800 pixels or less and have a resolution of 72 dpi (vs. 3600×3600 and 300 dpi for full-size). From a preview, they often look just like regular digital scrap-booking kits.
Why are they called “tagger”?
A name is also referred to as a “tag.” You sign your name to something at the end, you tag it. Gangs and graffiti painters spray paint their names onto overpasses and other public property. They are called “taggers.” The people who are making siggies, i.e. signature graphics, are also called taggers because they are making graphics to sign your name to an email or posting.
How are tagger kits used?
They are primarily used to create signatures and avatars (i.e. “tags”) for message boards and email. However, they can also be used to create web-only scrapbook pages and small-scale hybrid projects. Tags are particularly popular on MySpace. Because of the low-resolution, printing 8×8 or 12×12 layouts just won’t work. Here’s some examples.
Making tags is one avenue by which many have come to digiscrapping…
Why choose tagger-sized?
If you’re into making web-only graphics or small printed items, then tagger-sized kits can save you a ton of hard drive space. Also, you can save several dollars on each kit by choosing the tagger-sized version!
You are, of course, not limited to the “usual” choices listed above.
So back to Lesson 2.. Did you think I wasn’t coming back? : )
So I hope you’ve come up with the size you want to use for your kit. I’m going to be making my kits in the 8×8 variety.
So let’s open Paint Shop Pro. Remember I’m using X so if my icons look a little different don’t worry just look around.
1. Select New Image ![]() Or press Ctrl+N.
Or press Ctrl+N.
Width and height 800 Pixels
Resolution 300 Pixels per Inch
Raster background
Color marked to Transparent
Select Ok
2. Open your palette you created in Lesson 1. ![]() Or press Ctrl+O.
Or press Ctrl+O.
3. Select your dropper tool.![]() Or press E.
Or press E.
I’m going to select the last color #0a64a4.
You should see the foreground box in your Materials area turn #0a64a4.
4. Select the flood fill tool. ![]() Or press F.
Or press F.
Now fill your new 8×8 image.
5. Select Effects —> Texture Effects —> Texture
Settings:
Texture: Canvas course
Size:159%
Smothness:0
Depth:1
Ambinece:50
Shiness:0
Angle:318
Intenstity:29
Elevation:34
Press ok.
Tada! We have a very basic but still widely used paper! YAY
Now what in the world to save it as..
File Formats
There are three main file formats that are utilized in digiscrapping. You will recognize a file format by the extension at the end of the file name. An extension is the three letters and/or numbers after a period.
1. .jpg – This file format is a commonly known file format as it is the most popular format for photos. This is the file format that you will use for your final layout. It will have all layers merged. You will print from this file format. This is also the file format that you will want to use when sharing your layouts (by e-mail, galleries, etc.).
2. .psd (This is for PhotoShop) or .pspimage (This is for Paint Shop Pro)– This file format that preserves all layers. If you want to retain your layout in this format so you can edit your layout later (you will not be able to edit in .jpg or .png format). The one drawback of this file format is that it is very large. Many digiscrappers will eventually delete this file format when they are certain they are happy with the final layout. For me, I have trouble deleting anything as I feel I can never be 100% positive that I may not want to change it in the future. So after a few weeks my .pspimage layouts get moved to my external hard-drive.
3. .png – This file format allows for transparency. Most digital elements (other than papers) are in this format. Since digital files are square or rectangle, there is background surrounding elements (ie. a tag is not square and, therefore, there will be space between the tag and the edge of the file). In utilizing this file format, that background space can be a transparent space. Should you save this file format as any other file format (except .gif), it will insert a default white background behind the element.
So I save all my layouts as a .pspimage but for my individual elements and papers I save them all as .pngs.
When you click save select from the drop down menu .png. And click Save.
]]>
Now some people can come up with color palettes in their head and they are beautiful and perfect. I need a little bit more help. A few tricks I use to start my palette.
Color Scheme Designer – Link
So this site is wonderful! First click on the color wheel to your left and pick your base color. Here’s where it’s like throwing darts at a phone book. Just click and go.
Now on the top you have 6 options:
| mono | complement | triad | tetrad | analogic | accented analogic |
Mono is for monochromatic:
mon·o·chro·mat·ic/ˌmänəkrōˈmatik
2. (of light or other radiation) Of a single wavelength or frequency.
Mono will give you 4 additional colors on the same spectrum like in my webset all purple. You can see a great shadow color and great highlight. But what if your not looking for a monochromatic palate. Well there’s 5 other options hit those wheels.
Complement
com·ple·ment/ˈkämpləmənt/
2. Colors that are opposite each other on the color wheel are considered to be complementary colors (example: red and green).
3. The high contrast of complementary colors creates a vibrant look especially when used at full saturation. This color scheme must be managed well so it is not jarring.
4. Complementary colors are tricky to use in large doses, but work well when you want something to stand out.
Triad
tri·ad/ˈtrīˌad
tet·rad/ˈtetrad
1. A group or set of four.
a·nal·o·gous/əˈnaləgəs
accented/ac·cent
Color Palette by Color Scheme Designer
–><palette><url>http://colorschemedesigner.com/#3w31Tw0w0w0w0</url><colorspace>RGB; </colorspace><colorset id=”primary” title=”Primary Color”><color id=”primary-1″ nr=”1″ rgb=”0A64A4″ r=”10″ g=”100″ b=”164″/><color id=”primary-2″ nr=”2″ rgb=”24577B” r=”36″ g=”87″ b=”123″/><color id=”primary-3″ nr=”3″ rgb=”03406A” r=”3″ g=”64″ b=”106″/><color id=”primary-4″ nr=”4″ rgb=”3E94D1″ r=”62″ g=”148″ b=”209″/><color id=”primary-5″ nr=”5″ rgb=”65A5D1″ r=”101″ g=”165″ b=”209″/></colorset><colorset id=”secondary-a” title=”Secondary Color A”><color id=”secondary-a-1″ nr=”1″ rgb=”FFBE00″ r=”255″ g=”190″ b=”0″/><color id=”secondary-a-2″ nr=”2″ rgb=”BF9B30″ r=”191″ g=”155″ b=”48″/><color id=”secondary-a-3″ nr=”3″ rgb=”A67B00″ r=”166″ g=”123″ b=”0″/><color id=”secondary-a-4″ nr=”4″ rgb=”FFCE40″ r=”255″ g=”206″ b=”64″/><color id=”secondary-a-5″ nr=”5″ rgb=”FFDB73″ r=”255″ g=”219″ b=”115″/></colorset><colorset id=”secondary-b” title=”Secondary Color B”><color id=”secondary-b-1″ nr=”1″ rgb=”FF4500″ r=”255″ g=”69″ b=”0″/><color id=”secondary-b-2″ nr=”2″ rgb=”BF5730″ r=”191″ g=”87″ b=”48″/><color id=”secondary-b-3″ nr=”3″ rgb=”A62D00″ r=”166″ g=”45″ b=”0″/><color id=”secondary-b-4″ nr=”4″ rgb=”FF7340″ r=”255″ g=”115″ b=”64″/><color id=”secondary-b-5″ nr=”5″ rgb=”FF9973″ r=”255″ g=”153″ b=”115″/></colorset></palette><!– Generated by Color Scheme Designer © Petr Stanicek 2002-2010 –>
##### Color Palette by Color Scheme Designer ##### Palette URL: http://colorschemedesigner.com/#3w31Tw0w0w0w0 ##### Color Space: RGB; *** Primary Color: var. 1 = #0A64A4 = rgb(10,100,164) var. 2 = #24577B = rgb(36,87,123) var. 3 = #03406A = rgb(3,64,106) var. 4 = #3E94D1 = rgb(62,148,209) var. 5 = #65A5D1 = rgb(101,165,209) *** Secondary Color A: var. 1 = #FFBE00 = rgb(255,190,0) var. 2 = #BF9B30 = rgb(191,155,48) var. 3 = #A67B00 = rgb(166,123,0) var. 4 = #FFCE40 = rgb(255,206,64) var. 5 = #FFDB73 = rgb(255,219,115) *** Secondary Color B: var. 1 = #FF4500 = rgb(255,69,0) var. 2 = #BF5730 = rgb(191,87,48) var. 3 = #A62D00 = rgb(166,45,0) var. 4 = #FF7340 = rgb(255,115,64) var. 5 = #FF9973 = rgb(255,153,115) ##### Generated by Color Scheme Designer (c) Petr Stanicek 2002-2010